TYPOGRAPHY - EXERCISES
28/8/19 - 25/9/19 (Week 1 - Week 5)
Farissa Eryna Sham (0336814)
Typography
Exercises
LECTURE NOTES
Lecture 1: Briefing and Introduction to Typography
30/08/19 (Week 1)
During the first day of class for this subject, we started off the class by introducing ourselves. Mr Vinod and Mr Shamsul briefed us on our assignments and exercises throughout the whole semester. Then, we were lectured on the meaning of typography. I also learned that the word "font" derived from the word 'foundry' which is a place that melts/casts led/metal. It refers to the process of making or casting font at a foundry. The first successful cast of a letter was done in Korea. Mr Vinod then made it clear on how he wants our blog to be like. We created our very first blog and he made sure everyone understood on how our blog is supposed to look like.
- Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
- The arrangement of type involves selecting typefaces, point size, line length, line-spacing, letter spacing and adjusting the space within letters. The term typography is also applied to the style, arrangement, and appearance of the letters, numbers and symbols created by the process.
Lecture 2: The Evolution of Typography
The history of typography is an evolution- originating from calligraphy, evolving to lettering, then finally to typography. Early letterform development began with the Phoenicians - uppercase forms are simple combination of straight lines and pieces of circles, as the materials and tools of early writing required. The greeks then changed the direction of writing. Semitic people wrote from right to left and after each row the letters are inverted.
Fig 2.1 Different letter forms
Fig 2.2 Boustrophedom
Hand script from 3rd to 10th century C.E. - Square capitals were the written version that can be found in Roman monuments. These letter forms have serifs added to the finish of the main strokes. A compressed version of square capitals - rustic capitals allowed more words on a sheet of parchment. It also took far less time to write. However, rustic capitals are harder to read due to their compressed nature.
Charlemagne, the first unifier of Europe since the Romans, issued an edict in 789 to standardize all ecclesiastical texts. The monks rewrote the texts using both uppercase, miniscule, capitalization and punctuation which set the standard for calligraphy for a century.
Blackletter to Glutenberg's type - In northen Europe, a condense strongly vertical letterform known as Blackletter or textura gained popularity. A rounder more open hard letter form called 'rotunda' gained popularity n the South.
Fig 2.3 Blackletter.
Fig 2.4 Serif/Sans Serif.
Lecture 3: Text
11/09/2019 (Week 03)
This week’s lecture was focused on bodies of text. Very important terminologies were taught during the lecture. They are:
- Kerning: Refers to the automatic adjustment of space between letters. Removing space between lettters
- Letterspacing: To add space between the letters.
- Tracking: The addition and removal of space in a word or sentence.
- Gray Value: The balance between the letters and the negative space.
- Counterspace: The space between the actual shape of the letters. This has a bearing on readability.

Fig 3.1 Normal Tracking vs. Tight Tracking vs. Loose Tracking

Fig 3.2 Kerning.
'Gray value' is the gaps or spaces in between words in text, which can be seen by squinting your eyes. If the distribution of grey matter is even, then it is balanced with the text.
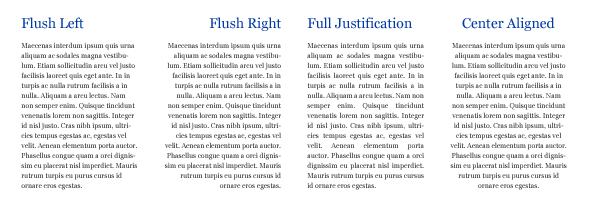
'Flush left' or left alignment is where each line starts at the same point but ends wherever the last word of the line ends. This mimics the asymmetrical look of handwriting. There is an even gray value with the spaces between words being consistent throughout the text.
'Centered' formatting makes the text symmetrical and imposes a balance of value and weight on both ends at each line. It transforms the fields of text to look like shapes, so it is important to put line breaks every so often to make the text look less jagged.
'Justified' alignment has a symmetrical shape on the text, where both ends are evenly distributed. The expanding or reducing of space in words or letters cause gaps known as 'rivers' to run vertically through the spaces of text.

Fig 3.3 Examples of alignments.
As different designers have different styles, the type of formatting each uses may differ. However, always the first job of any designer needs to be ensuring the communication of the intended message. If the first thing people notice is the type before they see the words, it is considered as interference and it needs to be changed.
As designers, it is important to understand how different typefaces feel as text. Different typefaces suite different messages.
The goal in setting text type is to allow for easy, prolonged reading. Text type should be large enough to be read easily at arm’s length.
When the text is set too tightly, it results in vertical eye movement; readers easily lose his or her place on the page. On the other hand, when the type is set too loosely, it distracts the reader from the content of the material at hand.
X-Height is the space between height and baseline of a text.

Fig 3.4 Anatomy of Typeface.
Another important thing to consider is the line length. Shorter lines require less leading; longer lines more. A good rule of thumb is to keep it between 55-65 characters.
How to correlate, line size:
- Identify your type
- Identify the type size; When dealing with printed matter, body text is between 8pt – 12pt
- Determine the line length + leading; Maintain a 3-point leading
Lecture 4: Text
18/09/2019 (Week 04)
This week’s lecture was a continuation of the topic from the previous week. First, Mr Vinod \lectured us about the different options for indicating a paragraph. The ‘Pilcrow” (¶) was one of the earliest forms of paragraph indication which was used to represent paragraph spacing. Without having to make a line space (or leading) below for every paragraph, this symbol helps saves a lot of space.


Fig 4.1 Pilcrow.

Fig 4.2 Pilcrow used in text.
Another form of indicating paragraphs are by using a “Line space” (Leading) between the paragraphs. Leading is the space between two lines of text, which is different from line space. Line space starts from the end of the text on the top line to the end of the text in the bottom line. It is crucial to know the difference between these two terminologies.
Indented lines can also be used to indicate beginnings of paragraphs. Typically, the intent is the same size as the line spacing or the same size as the text. Extended paragraphs are also used to indicate new paragraphs.

Fig 4.3 Indented texts.
We were then briefed on the term 'Orphan' and 'Widow'. A widow is a short line of type left alone at the end of a column of text. Whereas, an orphan is a short line of type left alone at the start of a new column. They are considered as serious gaffes among designers. Mr Vinod said these two are 'absolutely unacceptable'.

Fig 4.4 Widows and Orphans.
Highlighted text creates a hierarchy of information. There are different kinds of emphasis that can be used in contrast to the main body of the text. When bolding a text to create emphasis, it needs to be downsized by 0.5pt. A gray patch can also be used behind the area that needs to be highlighted.


Fig 4.5 and 4.6 Bold Highlights and Italic Highlights.


Fig 4.7 and 4.8 Bold San Serif Highlights and Colour Highlights.
Next, Mr Vinod talked about headlines within the text, there are many kinds of subdivision within the text of a chapter. Designers need to make sure the headlines clearly signify the relative importance of the heading to the text to the reader.A head indicates a clear break between the topics within a section. It can be set to different variations.

Fig 4.9 Different types of headlines.

Fig 4.10 Few examples of subheadings.

Fig 4.11 More examples.
Although not common, sub-sub headings can be used to highlight specific facets of material within the subheading text. They do not materially interrupt the flow of reading.
The cross alignment of headlines and captions with text type reinforces the architectural sense of the page- the structure- while complimenting the vertical rhythms. Cross alignment is aligning the heading text to the text within the columns. When the heading text is bigger than the body text, the leading can be doubled to align both bodies of text.

Fig 4.12 Cross alignment.
We also learned about 'EM space' and 'forced line break'. Before class ended, Mr Vinod and Mr Sam told us about project 1 and what software we needed to use.
INSTRUCTIONS
EXERCISES
WEEK 1 - WEEK 3.
We started on our first exercise which is creating our own fonts based on a personality that best describes us. At first we were told to write down 5 personalities and choose from one of that after getting Mr Vinod and Mr Shamsul's approval. My personality was "observant". After that, we had to do 5 sketches of our name based on the personality we chose and we have to show all of it on the next class.

Fig 5.1 Sketch for observant

Fig 5.2 Sketch for Paranoid and Uplifiting
I decided to try sketch out other personalities as I was not sure if I was going to proceed with my 'observant' sketches.

Fig 5.3 Sketch for Observant
I decided to proceed with the digitization.
Fig 5.4 First set of artboards.
Fig 5.5 First and second artboard.
Fig 5.6 First attempt
I decided to improve on the GIF as it was too sudden.
Fig 5.7 Static lettering (Observant)
Fig 5.8 Finalized GIF (Observant)
For this week's exercise, we had to do express the meaning of these six given words using a specific group of type family. The six given words are gigantic, sneeze, emerge, party, explode and clean.
Fig 5.8 Sketch for 'gigantic'.
It was quite challenging for me to express the meaning of gigantic so I did another sketch.
Fig 5.9 Second sketch for 'gigantic'.
Fig 5.10 Sketch for 'sneeze'.
Fig 5.11 Sketch for 'party'.
Fig 5.12 Sketch for 'emerge'.
After getting some feedback from Mr Vinod and Mr Shamsul, I decided to start digitizing the words.
Fig 5.13 First attempt.
Fig 5.13 JPEG version of the artboards
Fig 5.14 Finalized artboards.
When I completed all the words, I felt like the word sneeze could be expressed better. I came to a decision to use the letter 'E' to form the snot that comes out from the letter 'Z'. I also played around with the snot's design and asked a few people which one looked better. After a while of being indecisive, I decided to go for the one in Fig 4.3.
When it comes to digitizing, I wanted to do the word 'emerge' at first. So here are the artboards.
Fig 5.15 Artboards for the word 'emerge'.
Fig 5.16 More artboards.
When I was done, I felt quite unsatisfied with it so I tried to digitize the word 'sneeze'.
Fig 5.17 Finalized artboards for 'sneeze'.
Fig 5.18 Final GIF for 'sneeze'.
FEEDBACK
Week 1 -Mr Vinod and Mr Shamsul had no problems or any issues regarding my designs that I showed them. They asked me to choose one of the designs for my 'observant' personality and it is up to me. Afterwards they told me to start digitizing the design.
Week 2 - After showing Mr Vinod and Mr Shamsul my few designs, they asked me to choose the design which I preferred more. Mr Vinod lectured us on the history of fonts and advised us to do further readings on it. Mr Shamsul also taught us the basics on how to use Adobe Illustrator. We were also told to take down notes during class to help us stay focused and consult Dr Jinchi.
Week 3 - Mr Vinod and Mr Shamsul said my animation was quite sudden as I dont have much frames. They also advised me to change the color of my design to grey to focus more on the letterings instead of the animation. For my blog, they said it was nice and neat. They also commented on how my pictures were taken nicely. On the weekend, I messaged Mr Vinod and asked for a feedback regarding my composition for the word 'gigantic' and he said it is fine as it does give the impression of gigantic.
Week 4 -Mr Vinod and Mr Shamsul told me that my gif is fine the way it is as they liked that the snot is made up of small letters of 'E'. They said the details are really small and I should keep it that way. For exercise 1, after I changed my gif and improved it, they said it looked much better and well done. Mr Vinod said my blog is fine and neat. He told me to add the pdf file version of the finalized artboard and upload it to my blog.
REFLECTION
Experience.
Week 1; I find it quite challenging to get used to 'Adobe Illustrator' and I had to ask a few of my friends to help me with the tool. It was quite fun to sketch out my ideas for exercise 1.
Week 2; It was very time consuming to finish up the second set of artboards for exercise 1 as I was unsatisfied with the first one. I ended up going up to 137 artboards which is quite overwhelming. I think I got carried away.
Week 3; I decided to decrease the amount of my artboards as it was way too much in my opionion to edit everything in 137 artboards. If I made one slight mistake in one artboard, I'd have to change everything else in the other artboards.
Week 4; I had fun with this exercise and I really liked designing the typefaces.
Observations.
Week 1; I realized that my finalized gif was quite sudden so I wanted to improve it as soon as possible. I should also focus more on the letters instead of the animation.
Week 2; The objects on each artboards were not the same as each other in terms of position. When I tried digitizing it, It was not aligned and I was very irritated with it so I had to find a way to solve this.
Week 3; At this point, I realized I was already getting used to the software which made the process much more smooth and faster.
Week 4; I had to be as creative as I can to make my GIF special and unique.
Findings;
Week 1; I should duplicate the artboards to achieve a similar position and size as the other one artboard. I find that way is the easiest compared to other methods.
Week 2; Watching videos and tutorials on Youtube helped me alot on how to use Adobe Illustrator.
Week 3; Creating the frame animation was quite fun and I did not struggle with it as much.
Week 4; Work process was much more smooth compared to the past few weeks.
FURTHER READING
The Art & Practice of Typography by Edmund G. Press
I read this book online via http://www.gutenberg.org/files/54476/54476-h/54476-h.htm.
It is mainly about the origin of Typography.
The invention of typography in the fifteenth century marked the beginning of a new civilization
and the end of the medieval thousand years. The Middle Ages may be said to have begun
with the capture of Rome by the Vandals in 455 A.D., and to have ended with the production of
what is considered the first printed book in 1455.
As the light of the new intelligence shone upon the earth and Europe rubbed its dazzled eyes, Typography, the star that was to light the way to modern knowledge and achievement, appeared.Printing with separate metal types, while involving a new principle, was to some extent a development of other methods. The evolution from manuscript books to block books, and from block books to books printed from types occurred quietly in the natural course of events; so quietly, indeed, that there is mystery surrounding each change of method.I also did some reading on the chapter 'PROPORTION, BALANCE AND SPACING'.In introducing the subject of “Proportion” it is well first to dispose of book pages. In olden times the sizes of books were known by the number of folds to a sheet of paper about 18 × 24 inches. A book made from such sheets, folded once into two leaves, was known as a folio volume and measured about 12 × 18 inches. Folded twice into four leaves, a quarto, measuring 9 × 12 inches. Folded three times into eight leaves, an octavo, measuring 6 × 9 inches. Paper is now made in a variety of sizes, which allow of individual preferences being satisfied. For the sizes of catalogs 9 × 12 and 6 × 9 are becoming standard. The sizes do not depart far from the rule of proportion which holds that the width of the page should be two-thirds its length.
























Comments
Post a Comment